In 2019, Facebook came to Chapter SF and asked us to create a fresh, inviting, and comprehensive brand identity for their deadpan and outdated developer platform. Working with Facebook leadership, experienced developers, and novice coders, I immersed myself into the coder ecosystem to understand what they do and why they do it. What I discovered laid the foundation for the new brand positon and creative direction for Facebook for Developers.
The Problem:Facebook for Developer had a shallow, outdated brand that didn’t do justice to innovative, open-source developer products they offered.
The Opportunity:Developers are philanthropic problem solvers. They don’t just love to make things; they love to share and collaborate with others in order to push technology forward.
The Solution:Leverage the collaborative nature of the developer culture to build a brand by developers, for developers.

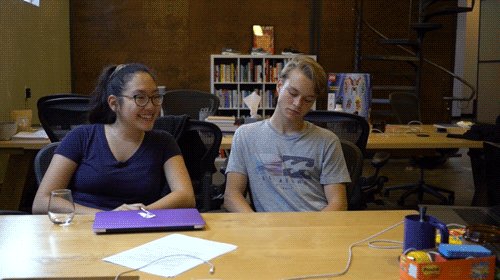
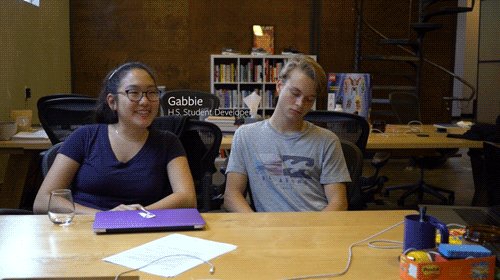
I spent hours interviewing teenagers, entrepreneurs, hobbyists and experienced developers. I wanted to know, within the developer world, what they think it means to be developer, and what brands they admire in the developer world.
I learned a lot: coders are obsessed with hackathons; a $20 Taco Bell gift cards is a great incentive to be interviewed in-front of a camera.
But the most important was that the art of coding isn't a selfish endeavor. The best coders share and collaborate with one another to make their designs better.
A developer will spend hours or days sitting at their computer solving a gnarly problem but—once they solve it—won't bat-an-eye about posting it on Github and sharing it with their coder friends. That's because, inherently, a good coder knows that the best way to solve problems and push boundaries is to work together.


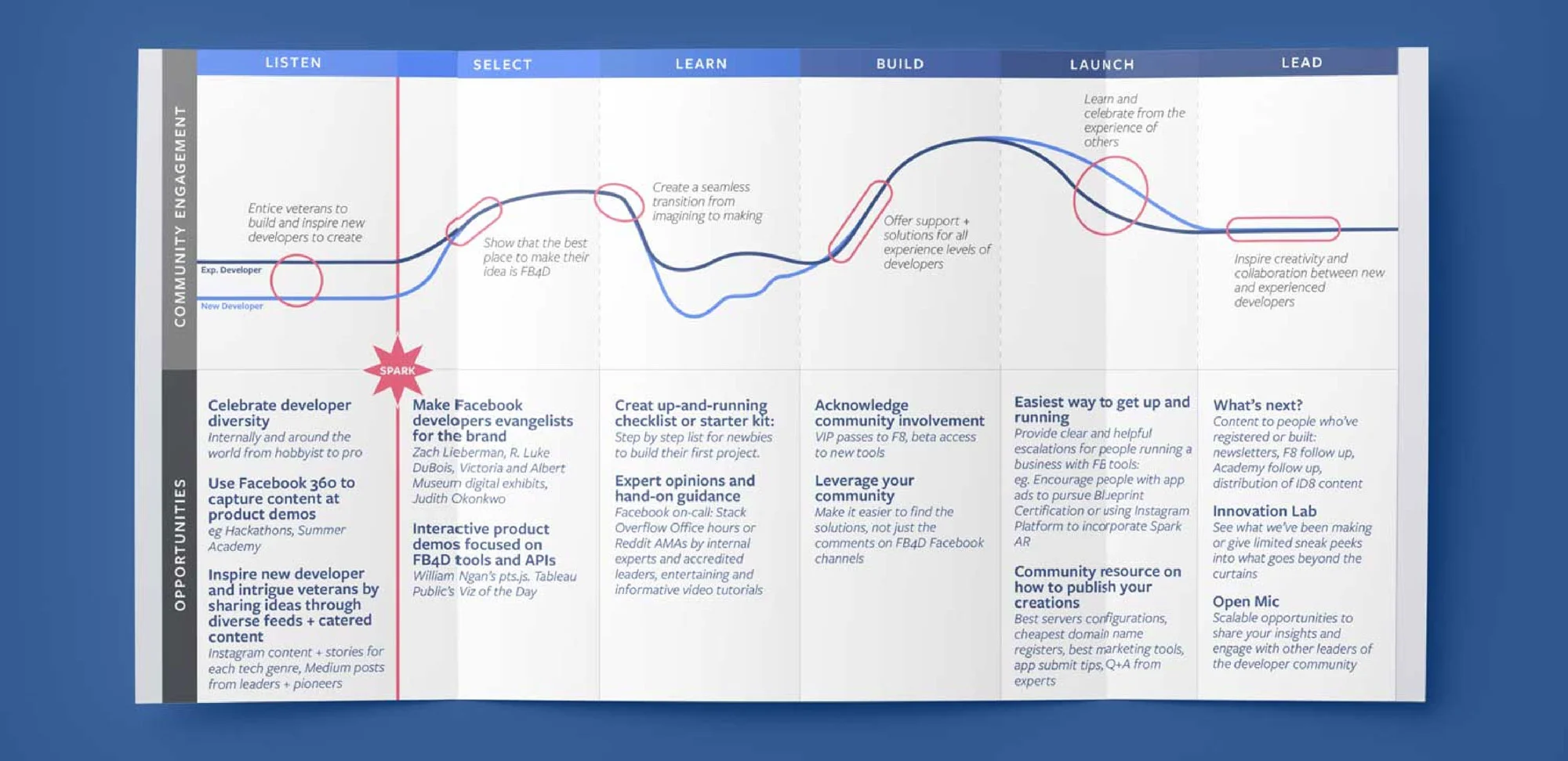
From my research I put together a user journy that tracked the lifecycle of both a professional and novice developer. Once the journey was mapped out, we identified moments where we can connect with both new and experienced developers.

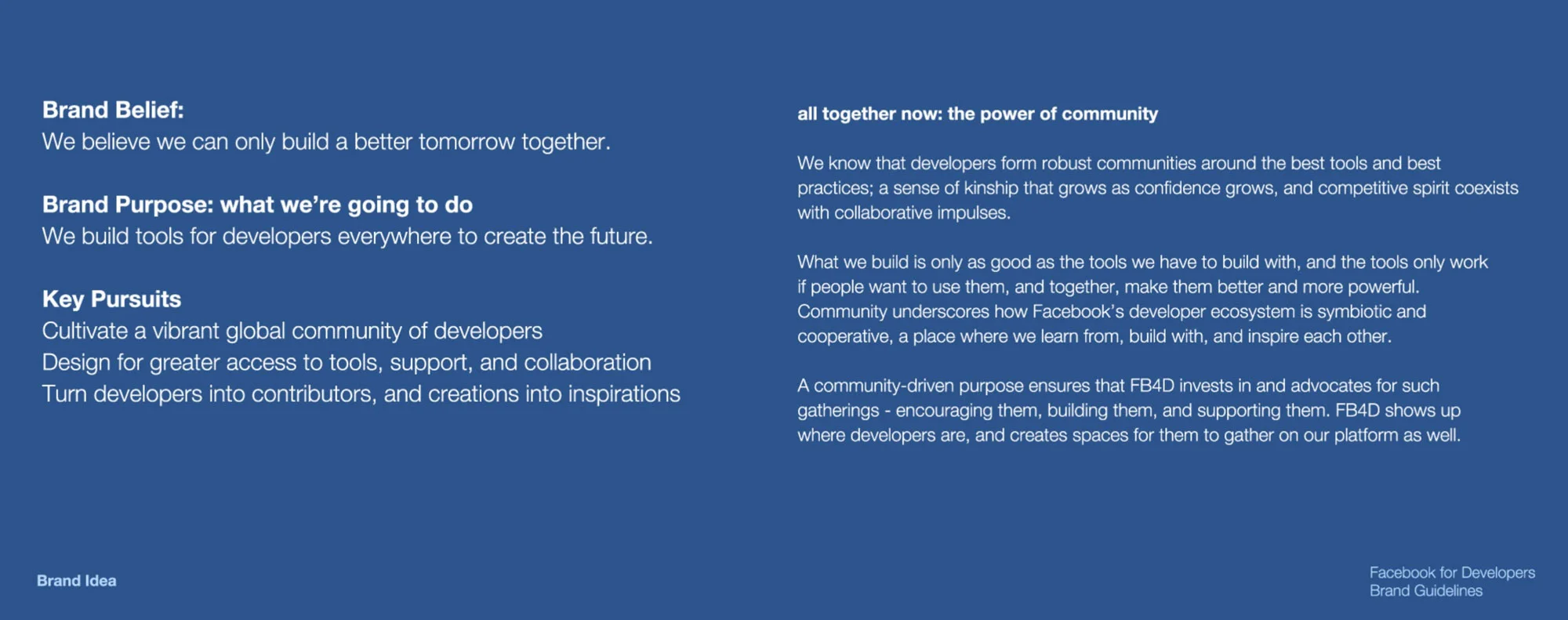
The develope community was the anchor for FB4D's (FaceBook 4 Developers) new Brand OS.
A Brand OS was how my agency at the time defined the underlying belief, purpose, and pursuits that guide a brand and reinforce the decisions they make.
Building a Brand OS around community allowed us to tap into the collaborative culture of developers and position Facebook for Developers as a valuable ally in pushing technology forward.

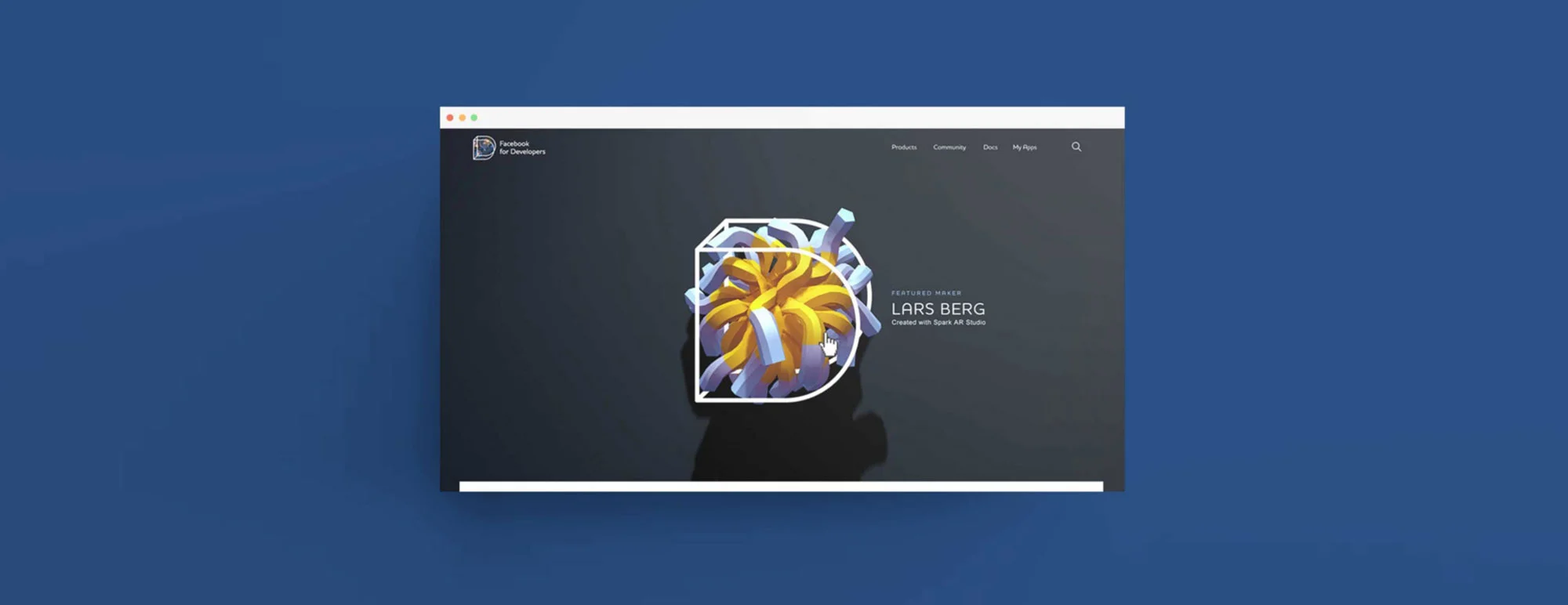
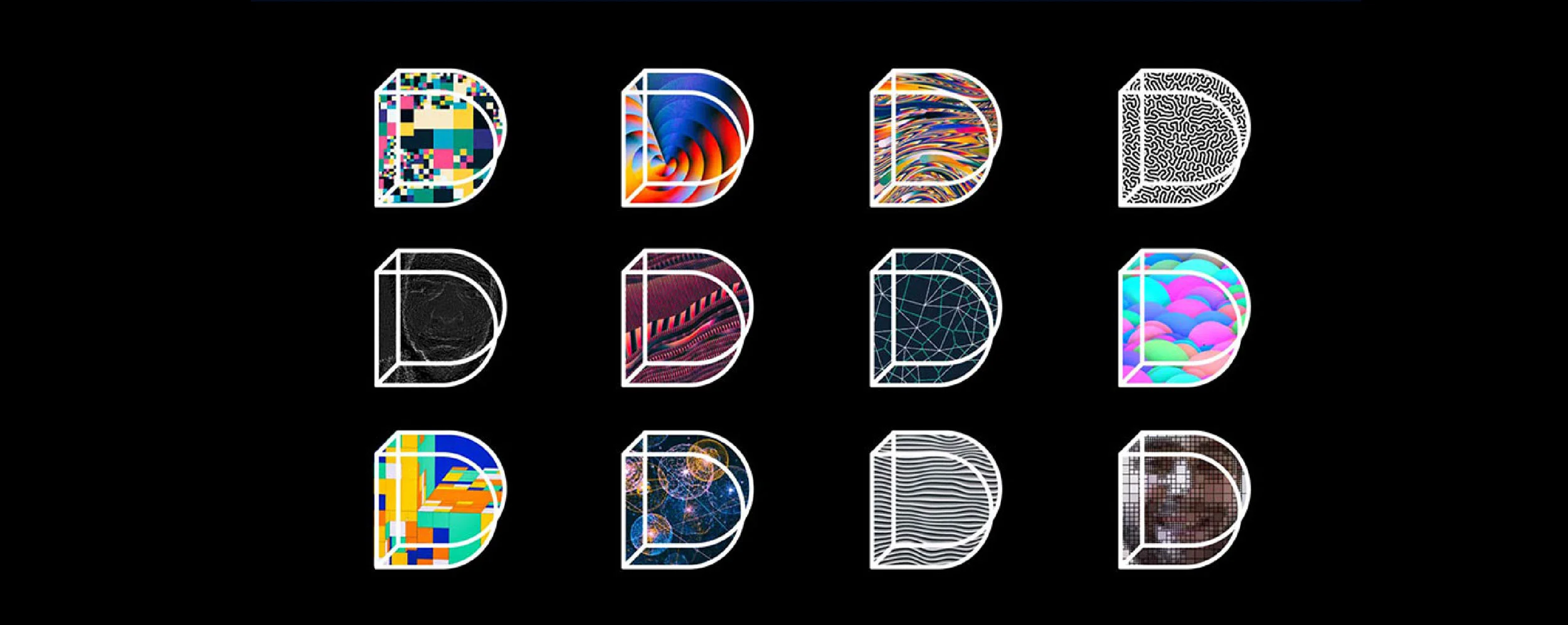
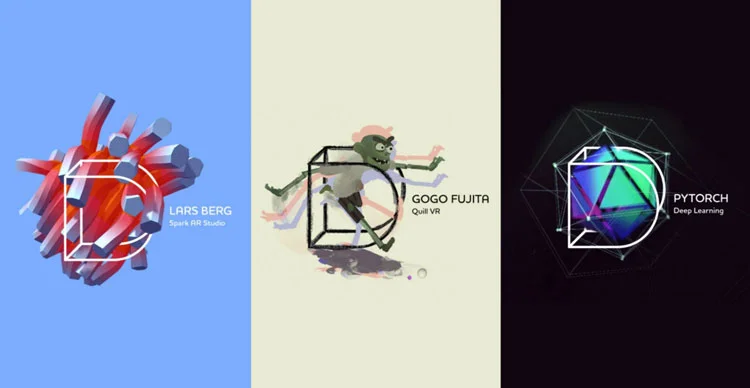
Guided by our new brand positioning, we created an unmistakable brand icon designed to champion the developer community.
The "D" of the new logo's negative space will act as a tapestry, showing off the most interesting creations of the Facebook developer community. These creations can be open source, allowing other developers to build from them.



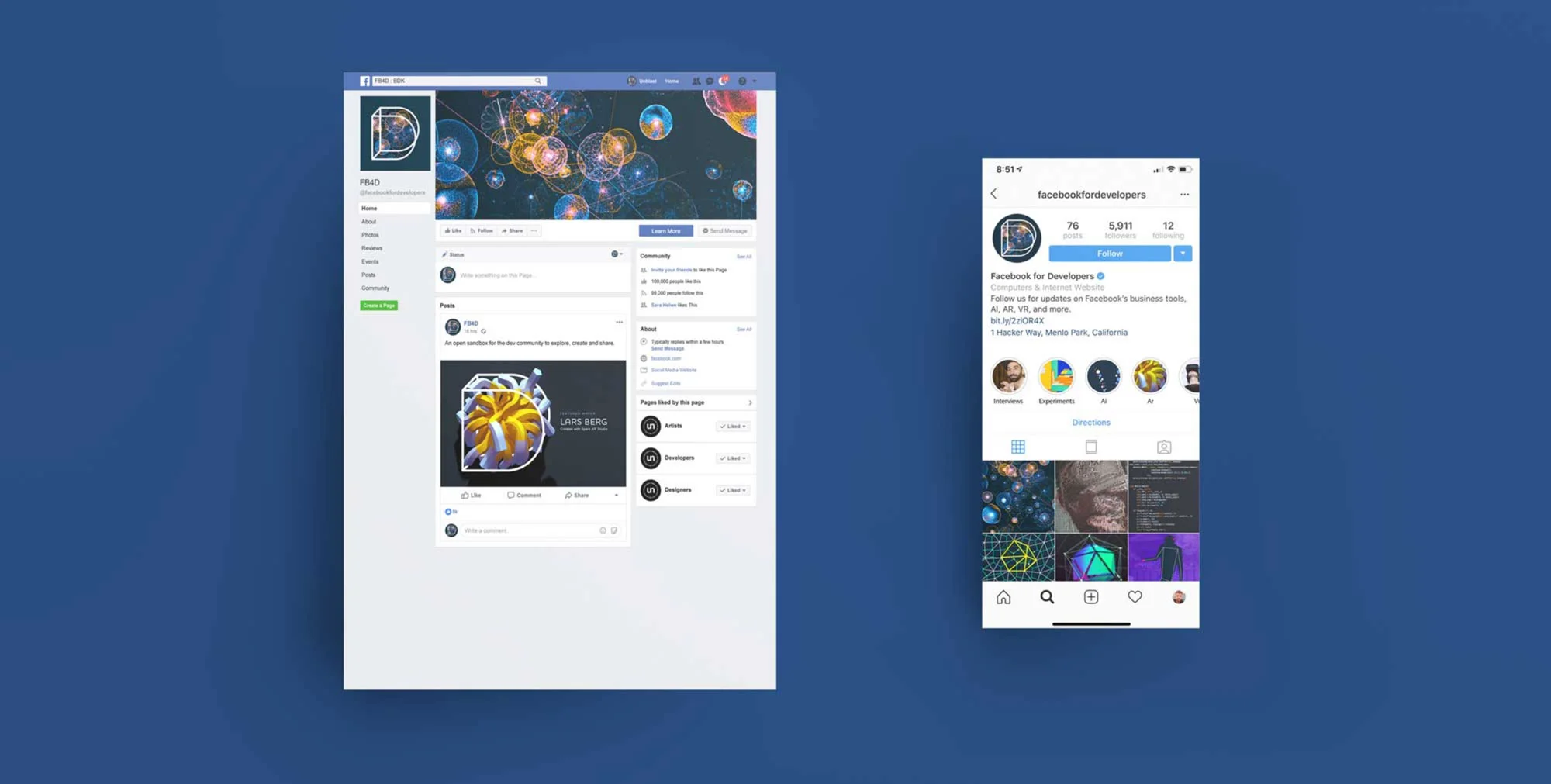
But why just stop with the logo? Facebook’s true strength is its reach and uncanny ability to bring people together.
FB4D's social media accounts will have posts featuring some of the coolest creations our community has mad. These posts will not only highlight their creations, but will offer tutorials and tips on how others can recreate and build off of their work.
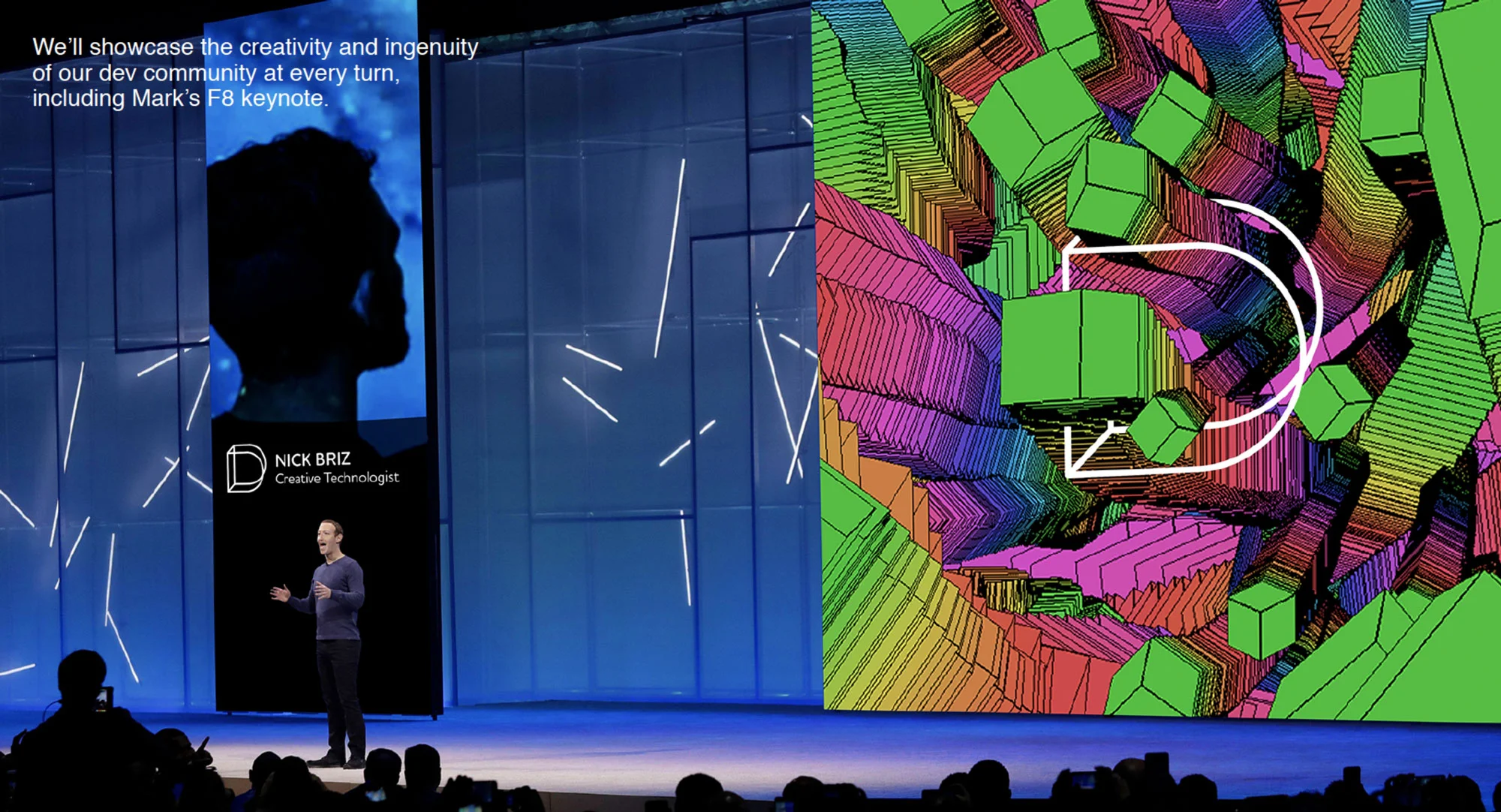
But why stop there? This IS Facebook. F8— Facebook’s annual conference —will feature interactive digital exhibits built by the best and brightest of the FB4D community. Their stories will highlight their creations and offer tutorials and tips on how others can build from their code.